Here you'll be able to change the colors that appear in the system.
Click the Primary or Highlight boxes to choose your colors.
Primary vs. Highlight Color
Changing your primary color affects the menu icons and links.
Changing the highlight color affects certain form elements, shading, and the button hover color.
Click on either color to change it.
Top Bar Style
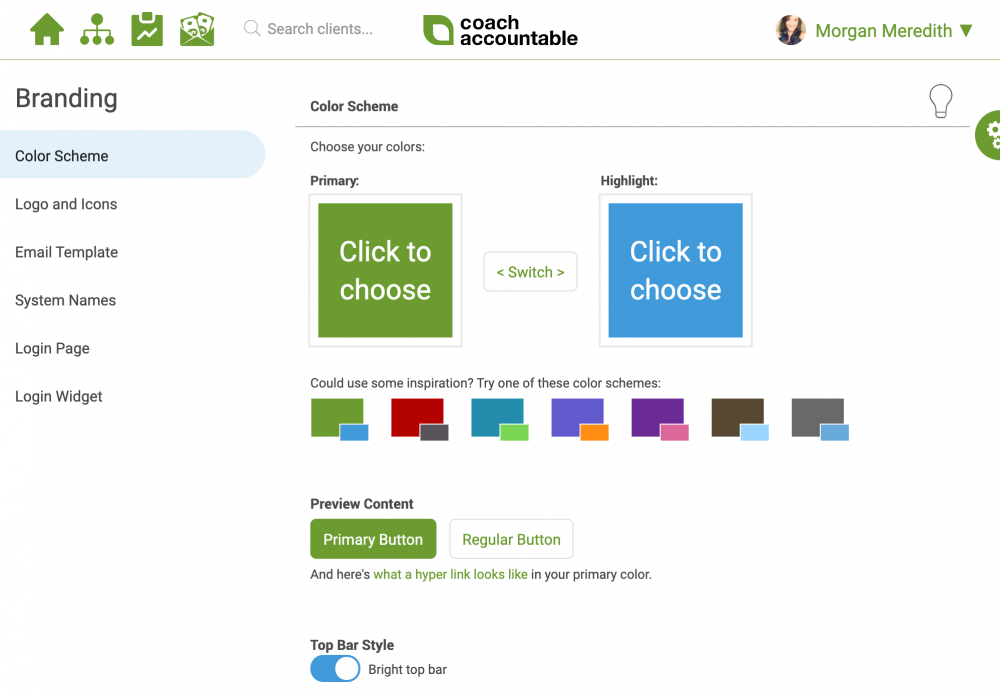
You've got the option to use the bright top bar, or not. Here's what the system looks like with the bright top bar:

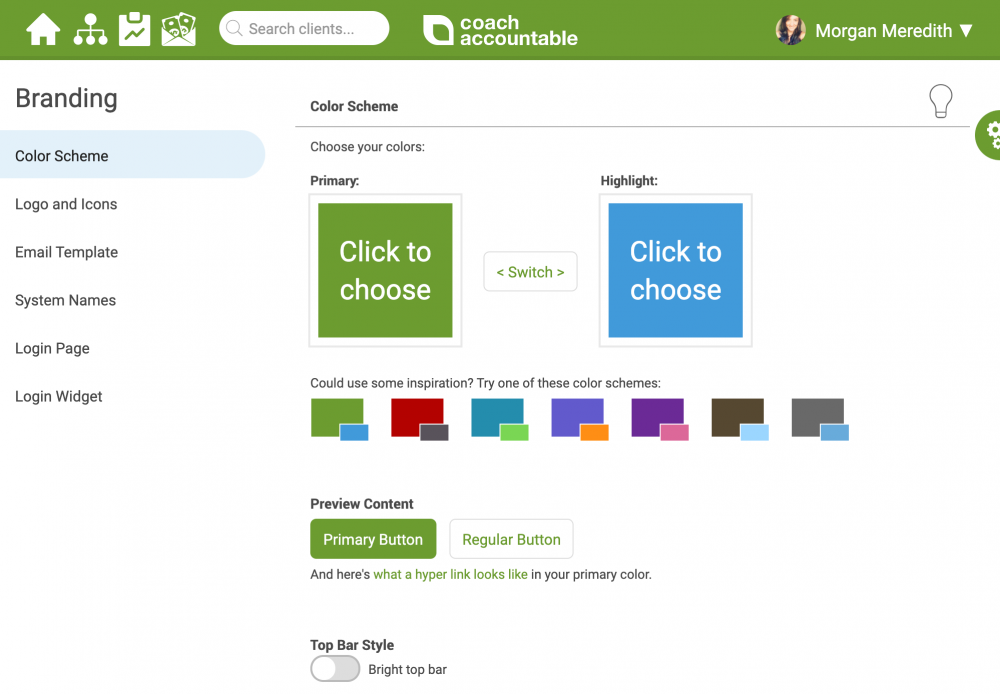
And without:

Notice that the top bar becomes your primary color.
Color Suggestions
Avoid:
Gray. We suggest avoiding gray as either your primary OR highlight color. Remember that buttons will show normally as your primary color, and when hovered over, will show in the highlight color. When a client sees a button in gray, it seems un-clickable and thus confusing
Extremely light colors. Light colors will make icons hard to see.
If you'd like inspiration, try any of the suggested color schemes. The left-most suggested scheme is the default.
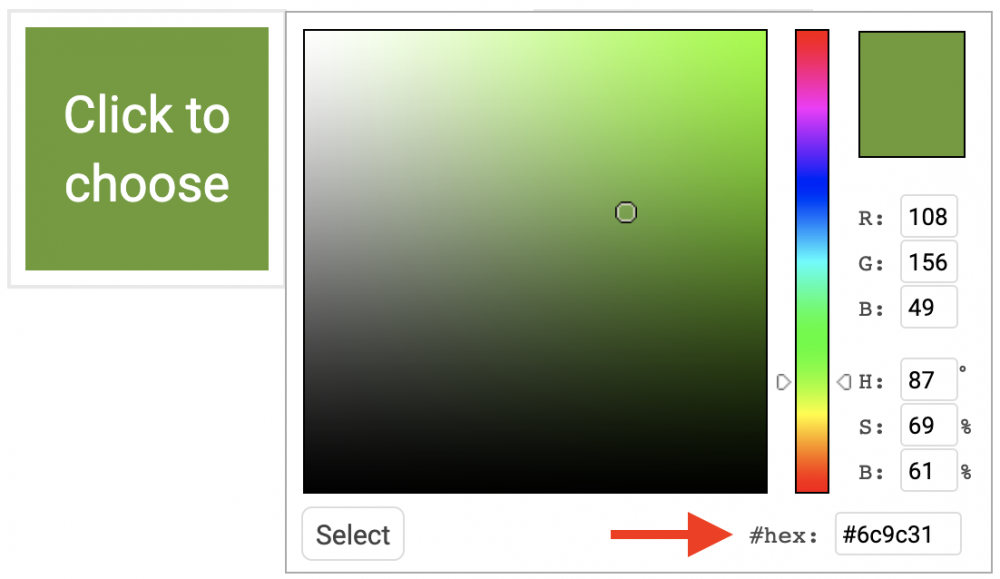
Custom HTML Colors
If you already have a color code you use in your company's branding, you can type in the hex code. Just click on either the Primary or Highlight color box, and type your code in the lower right.